😮 레벨3가 시작되다.

발표할 때 떨려서 손을 달달떨고 속사포랩을 해버렸지만
감사하게도 많은 분이 투표해주셔서 내 기획안이 선정되었다! 🤩🥳
열심히 해야지.
🏗 팀문화(Ground Rule) 빌딩
그라운드 룰은 '의사소통, 의사결정, 업무 진행 방식, 회의 등에서 각 팀원들의 행동 모델을 구성원 모두의 합의 하에 정의한 정책이자 지침'이라고 한다.
아직 어색어색한 팀원들끼리 미래에 어떤 일이 일어날지 한치앞도 모른 채 그라운드 룰을 짜는 것은 꽤 힘들었다.
어색한 분위기를 조금이라도 풀어보고자 '취미, 퇴근시간, 왜 개발자를 하게되었는지' 등등을 서로 물어보았다.
또한, 프로젝트 목표를 설정하였다!
1. 도장깨기 서비스 이용자 카페 1곳, 사용자 10명 유치
2. 기능요구사항 100% 구현(선택사항 제외)
다소 소박하지만 진지한 목표이다.
우리팀의 그라운드룰은
출석, 회의, 의사결정방식, 각자가 바라는 팀의 모습 등 모두에 관해서 각자 아이디어를 낸 뒤 중복을 제거하고 문구를 다듬는 방식으로 설정하였다.
🙋🏻♀️ 유저시나리오
유저시나리오를 짜기 전에, 우리가 구상할 시나리오의 대표 유저인 '페르소나'를 설정했다.
페르소나는 카페사장, 고객 각각 한명씩 설정하였다.
1. 고객
이름: 이수연
나이: 22세
성별: 여자
mbti: esfp
직업: 대학생
특징
- 남자친구와 연남동 카페 데이트를 즐김.
- 새로 생긴 개인카페에서 조각 케이크와 마카롱과 함께 아메리카노를 먹으면서 카공하는 것을 즐김.
- 조명이 잘 드는 자리에서, 꽃무늬 프릴 원피스를 입고 사진 찍어서 인스타에 업로드하는 것을 즐김.
- 얇은 핑크색 입생로랑 카드지갑을 가지고 다니기 때문에 커피 쿠폰을 넣을 공간이 없음.
- 잘 까먹는 성격 탓에 복잡한 인증 과정(휴대전화, 비밀번호 이상은 어려움)을 거치는 애플리케이션을 싫어함.
- 사진을 너무 많이 찍기 때문에 휴대폰에 저장 공간이 모자라서 다운로드를 받는 앱보다는 웹앱을 선호함.
- 평소 덤벙대는 성격탓에, 가지고 나와야할 문건을 빼먹는 경우가 많음.
- 카페 단골이기 때문에 쿠폰 스탬프를 모아서 커피를 사먹고 싶은 마음이 있음.
- 조그만 카페에 가는 것을 즐기지만, 지도에도 잘 나오지 않고, 나오더라도 구체적인 사진이나 예쁜 인테리어를 실제로 가보기 전에는 알기 어려워서 사장님의 인스타를 들락거리면서 주로 확인함.
니즈
- 보유한 종이 쿠폰들이 한번에 관리할 수 있는 수단을 갖고 싶음.
- 자주 가는 카페의 도장을 모두 모아서 공짜 아메리카노를 마시고 싶음.
2. 카페 사장
이름: 박예빈
나이: 31살
성별: 여자
mbti: ENFP
특징
- 카페 오픈한지 1년쯤 되었는데 단골 손님도 없고 쿠폰 사용률도 떨어짐.
- 도장을 찍어주다가 인주가 손에 묻어서 음료를 제조할 때 손을 계속 닦아야 해서 습진이 생김.
- 쿠폰 종이 관리하기 귀찮음. 설거지, 음료제조, 디저트제작, 도장찍기 모든 일을 하기에 수고로움.
- 골목에 숨겨진 동네 카페라 홍보가 부족함.
- 내 카페만의 정체성과 개성에 프라이드를 가지고 있음.
- 인테리어에 필요한 포스터, 쿠폰 디자인을 외주를 맡겨서 이미 무시하기 어려운 지출이 생겼기 때문에 쿠폰 디자인을 그대로 유지하고 싶고, 적립 방식에서 정체성을 잃고 싶지 않음.
- 예쁘게 인테리어를 했는데, 사람들이 잘 알아봐주지 않고 마니악한 개인 카페를 좋아하는 사람들에게 한꺼번에 홍보할 수단이 없어서, 프릴 커튼에 먼지가 쌓여감.
니즈
- 내 카페만의 정체성을 잃지 않으면서, 단골 고객을 유치할 수 있는 방법을 알고 싶음.
- 신메뉴 혹은 내 카페를 더욱 홍보하고 싶음.그 다음,
페르소나에 열거된 특징들을 기반으로
고객이 서비스를 이용하게 되는 처음부터 끝까지의 '유저시나리오'를 작성해보았다.
이수연씨의 관점에서!
수연씨는 학교를 마치고 귀가하던 중, 집 근처에 개인카페(고드르)가 오픈하였다는 것을 알게 되었다. 마침, 다음주가 주말이어서 그 카페를 방문해야겠다고 마음먹었다. 다음날, 수연씨는 우아한커피의 내부 인테리어의 쾌적함과 커피맛에 매료되었다. 심지어, 동네 카페라 매우 맛있는 커피와 디저트들이 싼 가격으로 구성되어 있어, 자주 방문하게 될 것 같다는 느낌적인 느낌이 들었다.
사장님은 스탬프를 찍을 것이냐고 물었는데 수연씨는 지갑에 쿠폰을 넣을 자리가 없어 필요하지 않다고 했다. 사장님은 “전화번호만 입력하면 일단 스탬프를 찍을 수 있어요.”라고 말했고, 수연씨는 일단 전화번호를 자리에 앉아있자 카카오톡 알림이 왔다.
------------------------------------------------------------------------------
임시(01012345678)님의 스탬프 크러쉬가 적립되었습니다.
최초 가입 후 6개월 이내로 서비스에 가입해야만 스탬프를 사용할 수 있습니다.
날짜: 2023년 6월 30일
장소: 신촌 고드르
스탬프 개수: 1개
계정 유효기간: 2023년 12월 30일
내 스탬프 보러가기 [<https://stamp-crush.co.kr>](<https://stamp-crush.co.kr/>)
------------------------------------------------------------------------------
수연씨는 이러한 서비스가 있다는 것에 놀란 채로, 웹 링크에 접속한다. 간단하게 카카오톡이나 네이버를 연동해서 가입할 수 있었기 때문에 편리했다. 앞으로 사용할 닉네임(수영이), 아이디, 비밀번호를 입력하고 가입을 완료하고 로그인하니 우아한 커피의 쿠폰을 확인할 수 있었다. 쿠폰을 클릭해보니, 아까 적립한 스탬프 2개를 확인할 수 있었고, 쿠폰의 유효기간과 카페의 사진도 배경에서 볼 수 있었다. 10개의 스탬프를 모으면 조각케이크가 공짜인 사실 또한 알게 되었다.
수연씨는 다음날 방문한 카페(파이홀)에서도 스탬프 크러쉬 서비스로 쿠폰 제도를 운영하고 있다는 것을 알게되었다. 곧바로 전화번호를 입력하고, 적립했다. 적립이 완료되었다는 알림이 도착했다.
------------------------------------------------------------------------------
수연이님의 스탬프 크러쉬가 적립되었습니다.
날짜: 2023년 7월 1일
장소: 신촌 파이홀
스탬프 개수: 1개
내 스탬프 보러가기 [<https://stamp-crush.co.kr>](<https://stamp-crush.co.kr/>)
------------------------------------------------------------------------------
스탬프 크러쉬 쿠폰 리스트에 2개의 카페 쿠폰을 확인할 수 있었다. 어제 방문한 카페가 더 마음에 들어서, 즐겨찾기 버튼을 눌렀다.
후에 여러 카페를 방문해서 쿠폰이 많이 쌓였다. 쿠폰북처럼 확인해볼 수 있어서 좋았다. 방문하는 카페가 워낙 많은데, 현재 위치와 가까운 카페 혹은 자주 가는 카페를 우선적으로 확인할 수도 있었다.
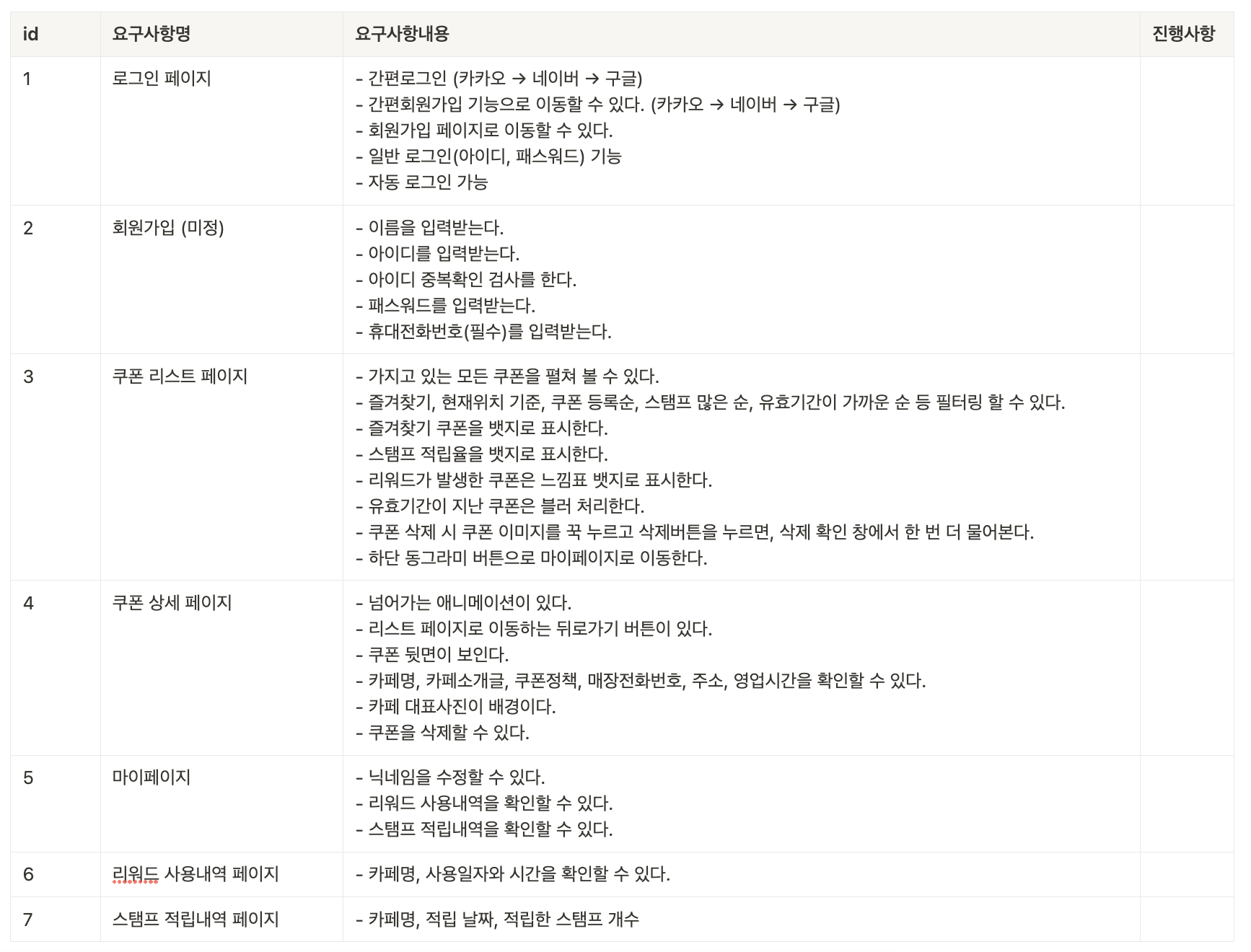
그 다음 시나리오에서 핵심 기능이 필요한 문장들을 추출하여,
필요한 기능의 요구사항 테이블을 만들었다.

🪟 와이어프레임
1. 일단 다같이 그려보기
위의 요구사항 테이블을 토대로
우선적으로 떠오르는 페이지를 정해보았다.
- 쿠폰 리스트 페이지
- 쿠폰 상세 페이지
- 쿠폰 등록 페이지
- 카페 등록 페이지
- 고객 리스트 페이지
...
팀원 모두 개별로
각각의 페이지에 대한 와이어프레임과 플로우를 설계하였다.
2. 구체화하기
팀원 한명한명이 그린 와이어프레임과 플로우를 살펴보면서
공통되는 부분을 확정하고, 더 나은 와이어프레임을 채택하였다.
그 다음, 통합한 와이어프레임을 토대로 하나씩 살펴보면서
"이 페이지에는 정확히 이러이러한 요구사항이 필요해."
라는 식으로 와이어프레임과 요구사항 명세서를 동시에 구체화할 수 있었다.
초반부터 완벽하게 짜려고 하지 않고, 단계적으로 현실세계의 문제들을 분해해나가며
구체화한것이 프로젝트의 효율성을 극대화하였다고 생각한다.

"프론트엔드와 백엔드가 함께 모여서 기획이나 와이어프레임을 구성하는 것이 가능한 일인가?"
라는 편견이 있었는데, 이번에 완전히 생각이 바뀌었다.
모두가 서비스의 플로우를 이해하고, 기획에 관한 다양한 아이디어를 내고 그것을 조율하는 과정에서
혼자 진행했으면 생각하지 못했을 부분들을 많이 얻은 것 같아
협업의 위대함을 깨달았다.

⭐️ 프로젝트 시작전 꿀팁
1. 함께 쓰는 용어는 함께 정해두자!
함께 사용하는 도메인용어들은 미리 정해두는게 큰 도움이 되었다.
카페 쿠폰이라도 쿠폰, 스탬프카드, 카드, 종이쿠폰 등 같은 의미를 가진 다양한 용어들이 존재한다.
따라서 다음과 같이 '용어 약속'을 정해두고, 회의할 때나 기록할때는 반드시 정해진 용어들로만 소통하기로 했다.
* 용어 약속 *
스탬프크러쉬 → 서비스명
쿠폰
스탬프
리워드 → 예. 스탬프 8개 모으면 아메리카노 1개 증정에서 ‘아메리카노 1개’
쿠폰정책 → 예. 스탬프 8개 모으면 아메리카노 1개 증정
고객
사장
이름 → 본명
카페명
영업시간
아이디
패스워드
2. 아이스브레이킹은 충분히,,
의견을 자유롭게 낼 수 있는 분위기는 가능한 빠르게 조성하기.
🎊 LOGO CONTEST
서비스에 찰떡인 로고를 찾기 위해서도 팀원 모두가 심혈을 기울였다.
의외로 빨리 끝날줄 알았던 로고 정하기가 꽤 오래걸렸다는...
이것 또한 팀원 각각 로고를 만들어오고(물론 ai가 그린것도 많음..)
모든 후보지에서 무기명 투표로 20개의 후보를 5개로 추린 뒤
각각의 로고 주인이 자신의 것을 설득하는 방식으로 진행하였다.






수많은 후보들 중에,,,
피그마에 이리저리 로고를 붙여보며 어울리는 로고를 찾다가
결국 팀원들과 '우리 서비스의 컨셉부터 정하자'라는 결정에 도달했다.
우리 서비스는 각 카페의 다양한 개성있는 쿠폰이 돋보여야하기 때문에
"우리 서비스의 로고는 좀 힘을 빼자" -> "심플한 것으로 하자!"
라고 정해졌고
결국 후보들을 다 미루고 새로운 로고를 함께 탄생시켰다.

종이쿠폰 모양의 네모틀안에 알파벳 하나하나가 도장처럼 찍혀있는 모습을 의도한 로고가 탄생하였다.
호불호는 갈리겠지만 여러 토의와 근거 끝에 탄생한 로고라 이제 거의 확정인 듯 정해진 굳건한 로고이다.
🎁 webpack으로 React 프로젝트 세팅
1. 라이브러리 설치
yarn init -y
yarn add react react-dom
yarn add -D typescript @types/react @types/react-dom
yarn tsc --init
yarn add -D webpack webpack-cli
yarn add -D html-webpack-plugin webpack-dev-server ts-loader
yarn add -D styled-components @types/styled-component
...2. 구분하여 webpack config 파일을 정의한다.
2-1. webpack.common.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: 'development',
entry: './src/index.tsx',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist'),
clean: true,
},
resolve: {
extensions: ['.ts', '.tsx', '.js', '.jsx'],
},
module: {
rules: [
{
test: /\.(js|ts|tsx)$/i,
exclude: /node_modules/,
use: {
loader: 'ts-loader',
options: {
compilerOptions: { noEmit: false },
},
},
},
{
test: /\.(jpg|png|gif|svg)$/,
type: 'asset/resource',
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: './public/index.html',
}),
],
devtool: 'inline-source-map',
devServer: {
static: './dist',
hot: true,
open: true,
},
};2-2. webpack.dev.js
const { merge } = require("webpack-merge");
const common = require("./webpack.common.js");
module.exports = merge(common, {
mode: "development",
devtool: "eval",
devServer: {
historyApiFallback: true,
port: 3000,
hot: true,
},
});2-3. webpack.prod.js
const { merge } = require("webpack-merge");
const common = require("./webpack.common.js");
module.exports = merge(common, {
mode: "production",
devtool: "hidden-source-map",
});3. package.json에 script를 정의한다.
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --config webpack.dev.js --open --hot",
"build": "webpack --config webpack.prod.js",
"start": "webpack --config webpack.dev.js"
},1차 데모데이 발표 후 피드백
1. 공통적으로 아래와 같은 피드백들을 받았다. 그 후 팀원들과의 회고를 통해 앞으로의 방향성을 재정립할 수 있었다.
Q. 해결하고 싶은 문제가 정확히 뭔가?
1. 사장님 측면
1-1. 해결하고 싶은 핵심 문제
- 종이 쿠폰 제작, 재고 관리, 운영이 까다롭다.
1-2. 차별성을 위한 그 밖의 문제들 파악하기
- 카페 사장님의 숨겨진 페인 포인트. → 설문조사를 통해 저희가 알지 못했던 카페 사장의 페인 포인트들을 파악한 뒤, 그에 맞는 추가 기능(카페 홍보 기능, 고객 통계 데이터, 고객 특징에 대한 메모 기능)들을 제공한다.
- 유사서비스들은 카페의 개성들을 전혀 고려하지 않고 쿠폰 제도만을 운영해주고 있다. → 설문조사를 통해 쿠폰의 커스텀 기능이 카페 사장님들에게 매력적인지 알아본다.
2. 고객 측면
2-1. 해결하고 싶은 핵심 문제
- 여러 카페의 종이쿠폰을 관리하기가 어렵다.
- 쿠폰의 스탬프 현황을 알 수 없다.
- 카페 별로 쿠폰을 위한 여러 앱을 깔 수가 없다.
2-2. 차별성을 위한 그 밖의 문제들 파악하기
- 현재 유사 서비스들은 포인트 적립이 얼마나 되어 있는지, 쿠폰에 스탬프가 몇개 찍혀있는지 확인을 할 방법이 없다.
Q. 초기 고객 / 데이터 어떻게 모을건지
1. `아프니까 사장이다` 라는 네이버카페 내에서 실제 카페 사장님들을 대상으로한 설문을 통해 불편함/ 니즈를 파악한다.
2. `지인 인터뷰`를 통해 생생한 사장님의 의견을 들어본다.
3. 근처의 개인카페를 찾아보고 관련 정보를 입력하고, 쿠폰 이미지는 저희가 임의로 만들거나 관련 자료를 찾아 넣을 예정입니다.
Q. 레벨 3가 끝나는 시점에 서비스의 목표
1. 예상하는 사용자
- 사장 계정 10개, 사용자 70명
- 레벨3 끝나는 시점에는 우테코 크루들간 품앗이로 운영해 볼 계획입니다.
2. 데이터 규모
- 일단, 상단의 예상되는 사용자 수의 트래픽을 원활히 감당할 수 있을 정도로 구현 예정입니다.
2. 개별 피드백
Q. 현실적으로 지인 외의 사용자를 확보할 수 있는가?
A. 서비스가 안정적으로 작동하기 전까지는 실제 카페의 비즈니스에 관여하기 어려울 수도 있다는 점에 팀원 간 동의했습니다. 레벨3 일주일 전인 8/11일까지 개발을 완료한 뒤, 레벨 3 마지막 주에 우선적으로 우테코 크루들의 지각 관리를 위한 서비스로 사용을 품앗이해서 사용자 데이터를 모을 예정입니다. 레벨4 시작시점에 동네 개인카페를 방문하여 서비스 소개 및 영업을 시작할 것입니다. 초반에는 서비스를 무료로 운영할 것 이기 때문에, 이를 유사 서비스와의 차별성으로 어필하여 사용자를 확보해 볼 예정입니다. 또한, `아프니까 사장이다` 카페에서 추후에 사용할 사람을 모집해볼 예정입니다.
스탬프 크러쉬 화이팅 💮👊
'우아한테크코스 > 스탬프크러쉬' 카테고리의 다른 글
| [우테코] '스탬프크러쉬'팀 4차데모 후기 (0) | 2023.10.27 |
|---|---|
| [우테코] '스탬프크러쉬'팀 6차데모 후기 (0) | 2023.10.08 |
| [우테코] '스탬프크러쉬'팀 5차데모 후기 | 실제 사용자 유치, 코드 리팩토링, 서비스 완성도 높이기 (1) | 2023.09.25 |
| [우테코] '스탬프크러쉬'팀 3차데모 후기 | color-thief-react 사용기, 카드 애니메이션, react-query (0) | 2023.08.30 |
| [우테코] '스탬프크러쉬'팀 2차데모 후기 | Git 브랜칭 전략, 프론트엔드 테스팅, 개발, 배포 (0) | 2023.07.31 |
