1. 1. color-thief-react 사용기, 카드 애니메이션

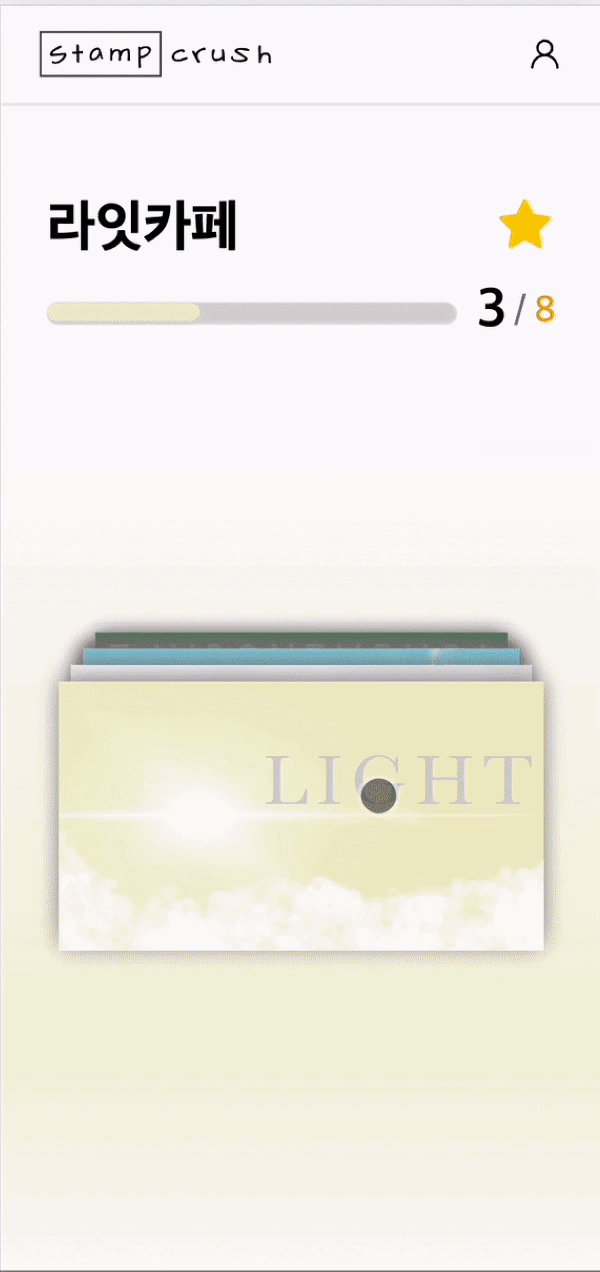
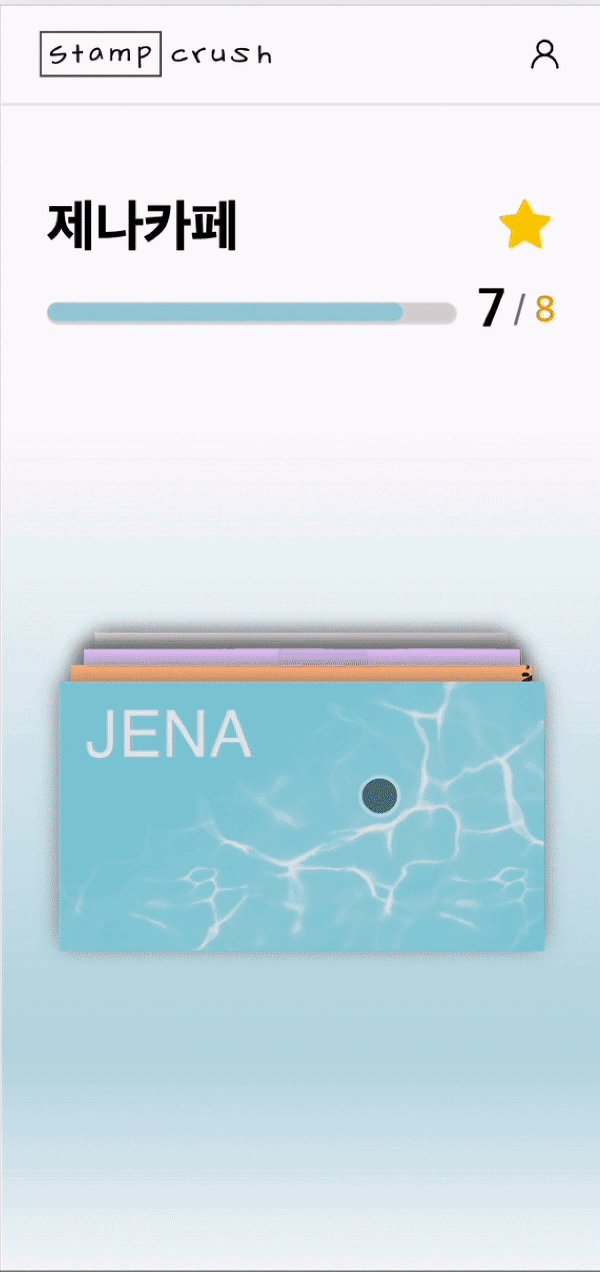
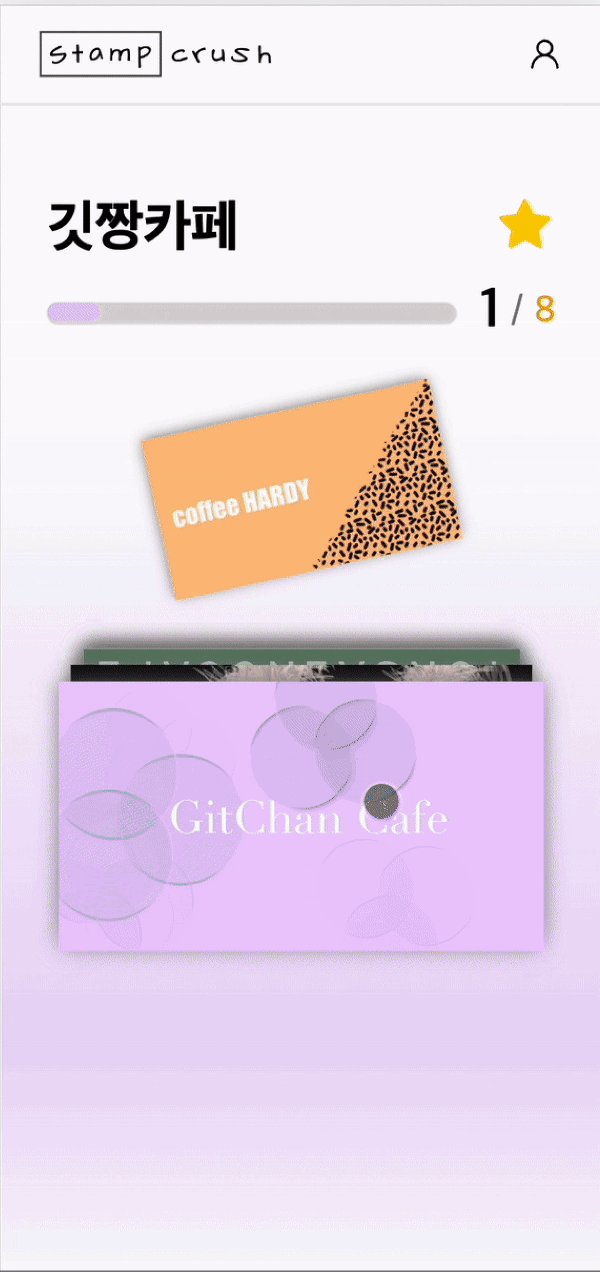
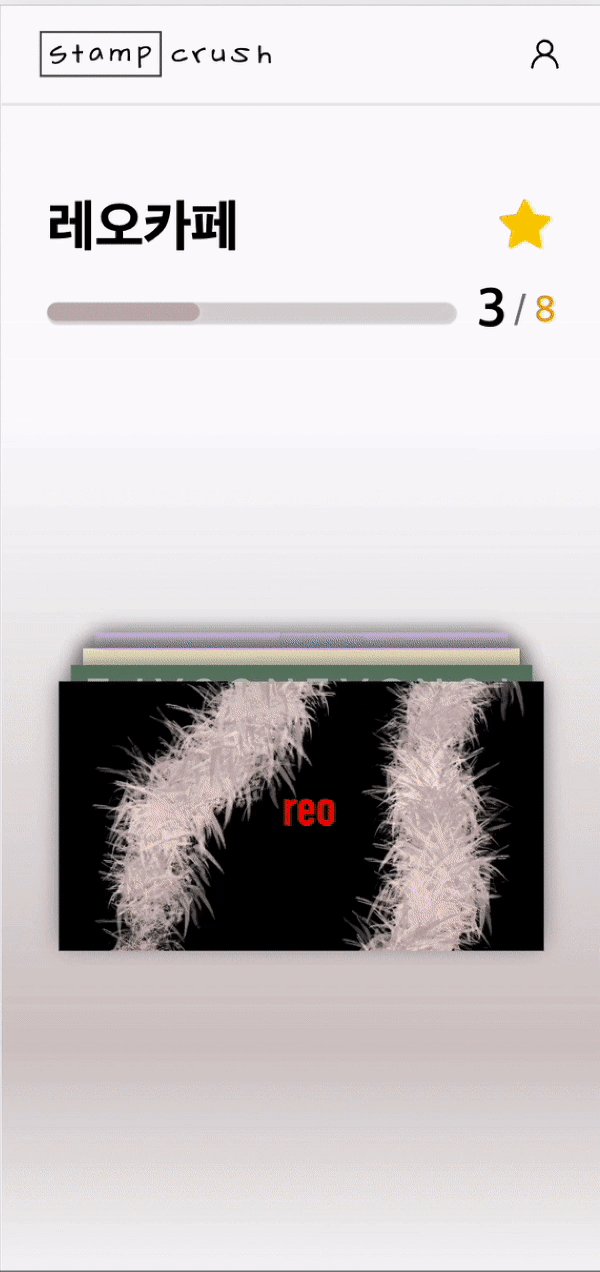
스탬프크러쉬 서비스의 핵심가치 중 하나인, '고객이 카페의 쿠폰을 한 눈에 확인할 수 있다'를 실현한 페이지이다.
color-thief-react 라이브러리를 이용해 쿠폰의 main 색상을 추출하여 배경색으로 활용하였고, 카드가 넘어가는 애니메이션을 구현하였다.
쓰면서 어려움을 겪었던 점은, 이미지가 구글 드라이브 url일때는 라이브러리가 올바르게 동작하지 않았다.
엄청난 구글링 끝에,, 구글 프록시 url을 넣어주니 해결되었다.
<javascript />
export const addGoogleProxyUrl = (url: string) =>
'https://images1-focus-opensocial.googleusercontent.com/gadgets/proxy?container=focus&refresh=2592000&url=' +
encodeURIComponent(url);
사용처는 이러하다.
간단하게 색상이 필요한 부분에 Color로 감싸주기만 하면 된다.
<javascript />
import Color from 'color-thief-react';
... 중략
<Color src={addGoogleProxyUrl(frontImageUrl)} format="hex" crossOrigin="anonymous">
{({ data: color }) => (
<>
<BackDrop $couponMainColor={color ? color : 'gray'} />
<ProgressBar stampCount={stampCount} maxCount={maxStampCount} color={color} />
</>
)}
</Color>
https://youtu.be/VZsPRv2AUb8?feature=shared
카드 애니메이션도 스크롤, 캐러셀 등... 무수한 시도를 하다가
- 특정 시점에 하나의 쿠폰에 대한 정보를 한눈에 확인되야함.
- 다음 쿠폰으로 넘어가야됨.
위의 두가지를 모두 충족하는 위의 애니메이션으로 결정했다.
해당 ui의 단점은 쿠폰을 여러장 보유했을 때, 하나의 쿠폰을 찾기 어렵다는 점이다.
하지만, 한명의 사용자가 3장 이상의 카페 쿠폰을 보유할 가능성이 아직까지는 극히 드물기 때문에,
디자인 개선은 다음에 진행하기로 했다.
2. 2. react-query 도입
<javascript />
const {
data,
dataUpdatedAt,
error,
errorUpdateCount,
errorUpdatedAt,
failureCount,
failureReason,
fetchStatus,
isError,
isFetched,
isFetchedAfterMount,
isFetching,
isInitialLoading,
isLoading,
isLoadingError,
isPaused,
isPlaceholderData,
isPreviousData,
isRefetchError,
isRefetching,
isStale,
isSuccess,
refetch,
remove,
status
} = useQuery({
queryKey,
queryFn,
cacheTime,
enabled,
networkMode,
initialData,
initialDataUpdatedAt,
keepPreviousData,
meta,
notifyOnChangeProps,
onError,
onSettled,
onSuccess,
placeholderData,
queryKeyHashFn,
refetchInterval,
refetchIntervalInBackground,
refetchOnMount,
refetchOnReconnect,
refetchOnWindowFocus,
retry,
retryOnMount,
retryDelay,
select,
staleTime,
structuralSharing,
suspense,
useErrorBoundary,
})
...
'우아한테크코스 > 스탬프크러쉬' 카테고리의 다른 글
| [우테코] '스탬프크러쉬'팀 4차데모 후기 (0) | 2023.10.27 |
|---|---|
| [우테코] '스탬프크러쉬'팀 6차데모 후기 (0) | 2023.10.08 |
| [우테코] '스탬프크러쉬'팀 5차데모 후기 | 실제 사용자 유치, 코드 리팩토링, 서비스 완성도 높이기 (1) | 2023.09.25 |
| [우테코] '스탬프크러쉬'팀 2차데모 후기 | Git 브랜칭 전략, 프론트엔드 테스팅, 개발, 배포 (0) | 2023.07.31 |
| [우테코] '스탬프크러쉬'팀 1차데모 후기 | 기획, 팀문화 빌딩, 유저시나리오, 기능명세서, 와이어프레임 (1) | 2023.07.04 |