5차데모데이의 목표는
1. 실제 사용자 유치 (카페사장 1명, 사용자 10명)
2. 코드 리팩토링 및 완성도 높이기
두가지 였다.
0.1. ☕️ 실제 사용자 유치
사용자를 유치하기 위해서 갖은 노력을 했다.



네이버 카페에 서비스 홍보글도 남겼지만 운영자에 의해 삭제되고
인스타계정도 만들어서 수많은 개인카페 사장님들에게 DM을 보냈지만 아무런 응답이 없었고
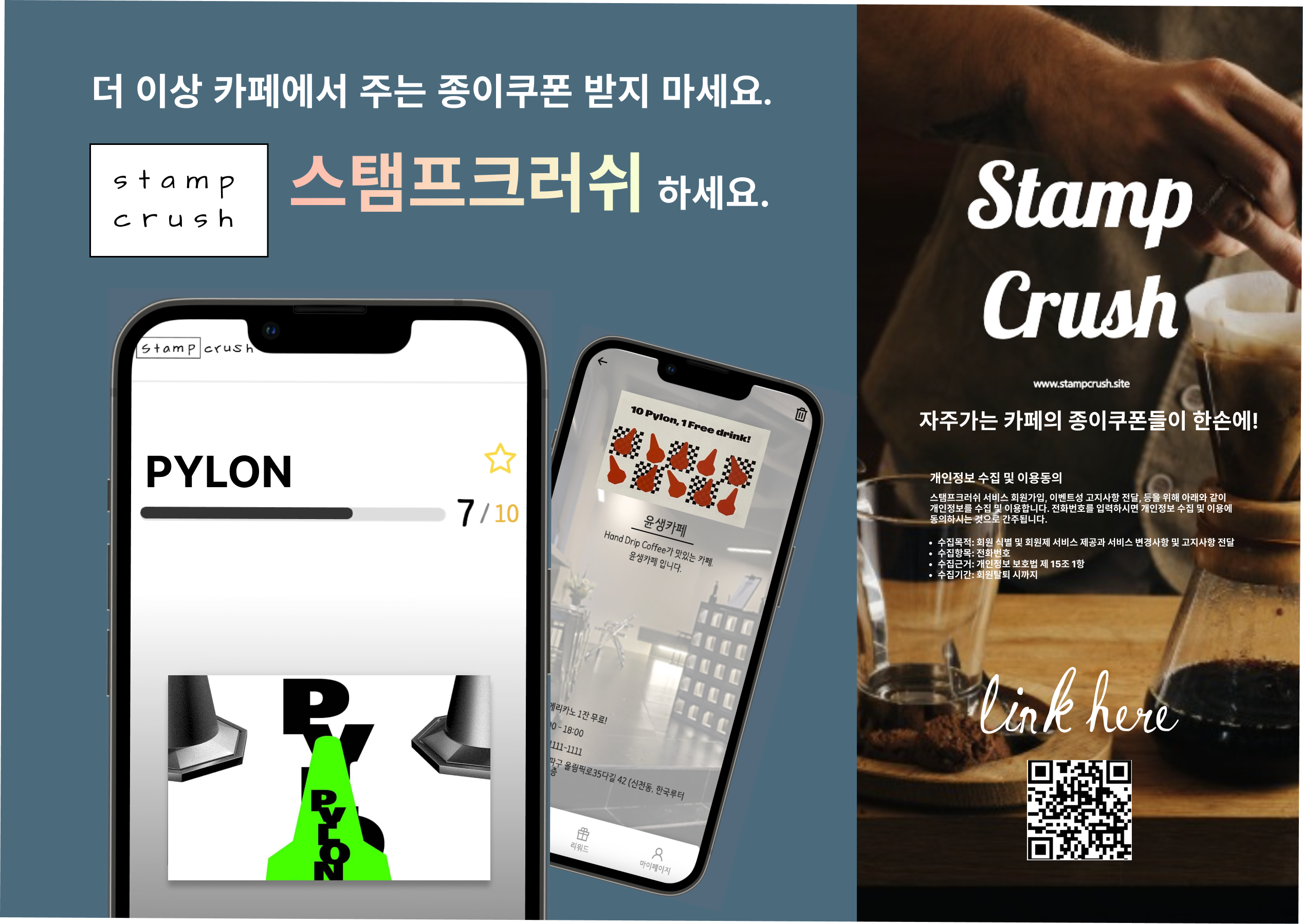
우리 서비스를 간단히 소개할 수 있는 카드뉴스도 제작했다.
효과가 미미한 마케팅 만을 하다보니 지치고
아무도 쓰지 않는 서비스를 만들었다는 생각에 개발 의욕마저 떨어져갔었다 😩
...
마지막 찬스는 카페를 하고 있는 지인들에게 부탁을 하는 것이었다.
진심을 다해 서비스의 기획의도를 설명하고 홍보했다.
나의 간절한 마음이 닿았는지 정말 정말 감사하게도 우리 서비스를 가게에서 시범적으로 도입해주시기로 했다.
1. 🎊😆🎉
다들 파일론, 알엔 많이 많이 시켜드세요... 무엇보다 맛있음!

https://www.youtube.com/watch?v=S4cb5T5bzyM
서비스 운영 준비에 박차를 가했다.
가게에 비치될 사인물도 제작하고
서비스를 사용해주시는 가게 알바 및 점장님께 보내드릴 서비스 사용방법 설명 영상도 제작했다.
1.1. ⭐️ 코드 리팩토링 및 완성도 높이기
1. 내가 한 작업들
- refactor: 페이지 단에 걸쳐있는 react-query(useQuery, useMutation)을 훅으로 분리하는 작업
- refactor: 공통되는 type들을 관심사에 맞게 분리하는 작업
- feat: 고객모드의 전화번호 등록 시에(임시, 회원, 미가입) 유저의 상태에 따라 분기하는 작업
- refactor: 로그인 상태를 감지하는 `privateProvider`를 구현하고 페이지 Root단에 적용하는 작업
- feat: 첫 스탬프 적립 시에, 전화번호를 확인하는 Alert를 추가
- feat: 개인정보 수집 및 동의 페이지 개선
...
등 코드를 리팩토링하고 서비스의 완성도를 높였다.
2. 스탬프 적립 플로우 간소화
이번 스프린트 때, 굉장히 잘했다고 생각하는 일!


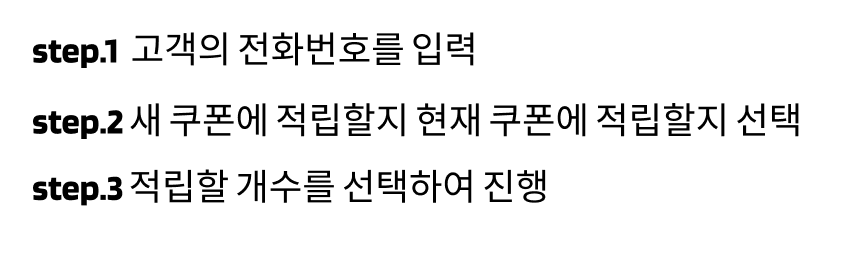
step2의 `새 쿠폰에 적립할지 현재 쿠폰에 적립할지 선택`하는 과정이
쿠폰의 유효기간이 임박되었을 때를 대비하여 필요한 기능이었지만
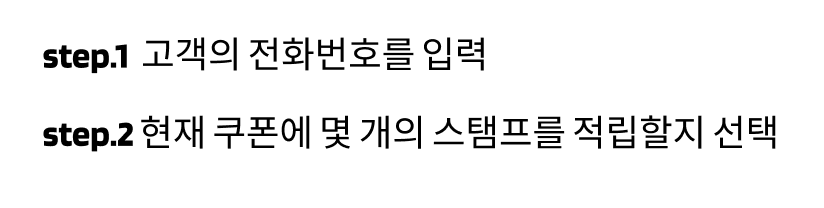
스탬프 적립 플로우마다 확인하는 것이 불필요하다고 판단되어,
해당 기능을 다른 페이지로 이동시키기로 과감히 결정하였다.
우리 서비스가 계속 `카페 사장님이 쓰기 편하게 해야한다.`라는 피드백을 받고 있는 중이다.
종이쿠폰을 모으는 사람(나)의 불편함을 해소하고자 기획한 서비스이지만,
이 서비스가 활성화되려면, 카페 사장님이 결국 써줘야 하는데 우리 서비스는 카페 사장님의 페인포인트를 해소시켜줄 요소가 많지 않다...
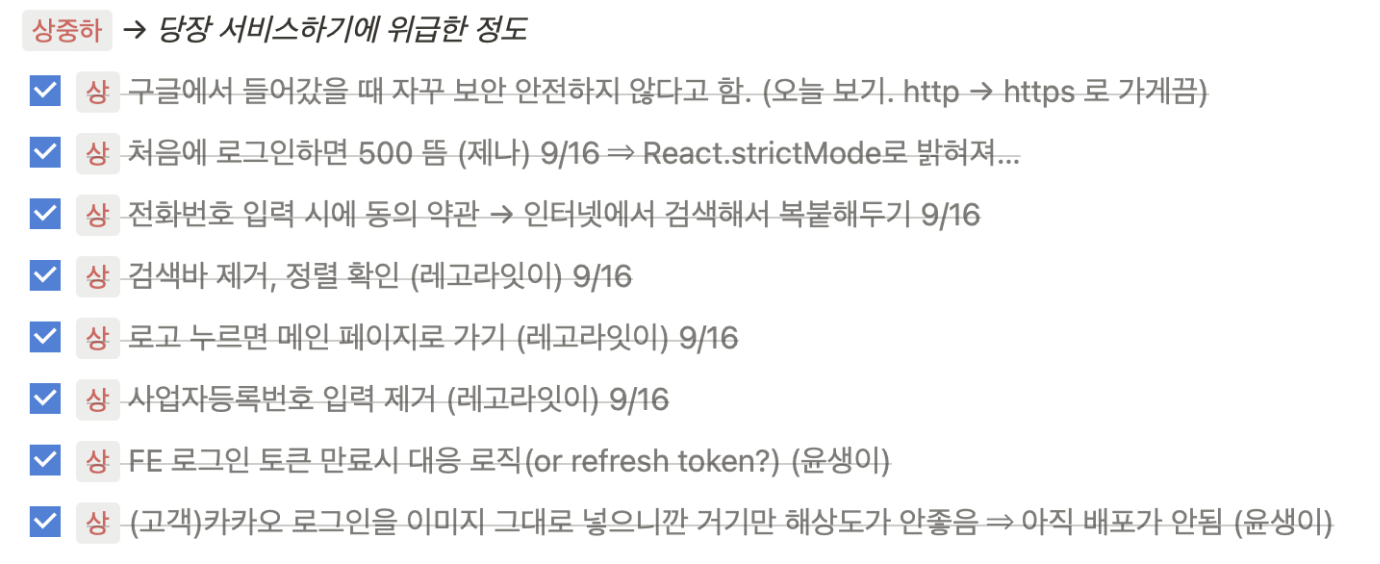
3. 버그 리포팅 및 해결
그리고 버그들을 상중하로 우선순위를 매겨 차례대로 해결했다.

1.2. ❤️ 5차 데모데이 후 피드백!
전체적으로 "실 사용자를 구해서 너무 축하하고, 앞으로 사장님 피드백을 잘 들어라!"
라는 칭찬 위주의 피드백이어서 매우 기분이 좋았다. ㅎㅎ
또한, "6차 스프린트 기대된다!" 라는 반응들...
부담이 되지만 나또한 설레는 것은 사실!
이밖에도,
1. 사용자가 전화번호를 입력할 수 있게 키패드를 구매하라.
2. 개인정보 수집 동의문에 수집 기간을 추가하라.
3. 회원 탈퇴 기능 빠르게 도입하라.
4. 현재 전화번호가 unique key인데, 사용자가 전화번호를 바꾸거나 중복된 전화번호 생길 때 어떻게 대처해야할 지도 조금 고민해보면 좋을 것 같다.
'우아한테크코스 > 스탬프크러쉬' 카테고리의 다른 글
| [우테코] '스탬프크러쉬'팀 4차데모 후기 (0) | 2023.10.27 |
|---|---|
| [우테코] '스탬프크러쉬'팀 6차데모 후기 (0) | 2023.10.08 |
| [우테코] '스탬프크러쉬'팀 3차데모 후기 | color-thief-react 사용기, 카드 애니메이션, react-query (0) | 2023.08.30 |
| [우테코] '스탬프크러쉬'팀 2차데모 후기 | Git 브랜칭 전략, 프론트엔드 테스팅, 개발, 배포 (0) | 2023.07.31 |
| [우테코] '스탬프크러쉬'팀 1차데모 후기 | 기획, 팀문화 빌딩, 유저시나리오, 기능명세서, 와이어프레임 (1) | 2023.07.04 |